类型:
大小:
评分:
平台:
标签:



关注嗨客手机app
礼包、游戏、app应有尽有
“吴亦凡即将入伍”的H5广告之前可说是刷爆了朋友圈,不少同学看完后第一反应就是——好牛(哔),那么这种效果用H5技术怎么实现呢?感兴趣的小伙伴不妨和嗨客小编一起来学习下~
关于这个H5大概的实现原理,网上已经有人分析的很详细,我这里就不多做介绍了。
这次要分享是在兼容android下遇到的难点和兼容的思路:
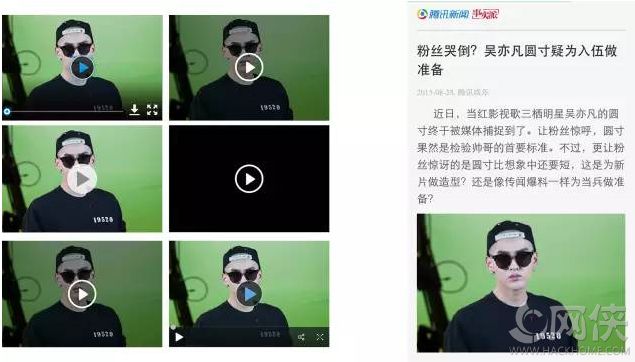
第一个问题就是为了实现 Page1中里面图片中的人物要突然动起来,然后走出页面,那么video在初始化的时候就不能出现播放的icon,在IOS下设置一个poster就好了, 但在android下video对poster支持不是那么友好,加上会有千奇百怪的初始化播放效果:
在不设置controls下,video初始化android各平台的效果 (如下图)

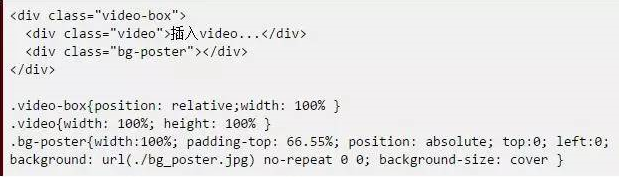
解决方法其实很简单,就是在video上面覆盖一张图片(图片为视频的第一帧),当开始播放的时候,再隐藏这个图片来达到模拟poster的效果。这样做就引发另外一个问题,这个页面的video的宽度是自适应,意思就是宽度和高度会随着屏幕的宽度等比缩放,那么覆盖在video上面这个的高宽也不能是固定的,也要跟着video等比缩放。
这里我们就会用到保持元素宽高比的技巧,为元素添加的padding-top百分比值。因为padding取值百分比时候,是相对于包含块的宽度而定的。我们的视频1比例是580X386,所以padding-top的值为386/580=66.55%。实现代码如下:

第二个就是两个视频连续播放的问题(中间不需要触发)。

android下视频播放是需要用户主动触发的。用户主动触发行为比如:touch、click(注意:zepto的tap是触发不了),类似setInterval此类 或者touch之后setTimeout再播放,都是行不通的。
我们的需求是用户进到页面,当页面滚动一定高度之后,开始播放视频1,视频1播放完毕,不需要用户手动触发接着播放视频2。
转化到前端的逻辑:用户滚动页面一定高度之后,要连续播放视频1,2 中间用户是没有用户触发行为的。
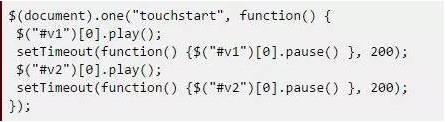
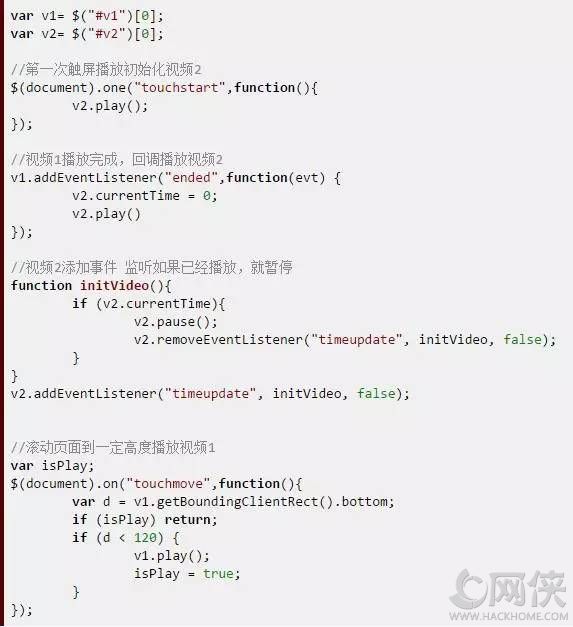
解决思路: 当用户有触发行为时,就同时初始化视频1和视频2,给视频1添加ended事件,视频1播放完毕后就直接播放视频2 [v2.play()]

然而现实却很残酷(在android下会提示解析错误或者弹框让你选择文件打开方式)

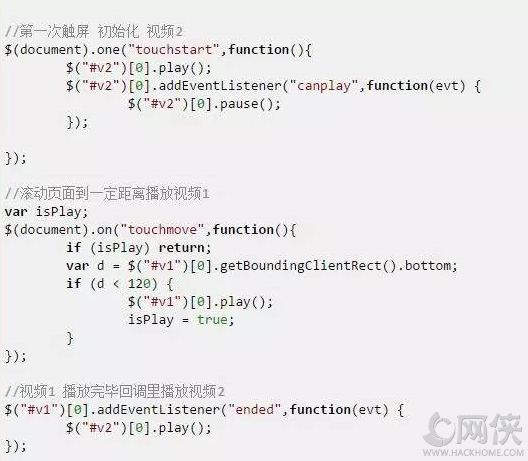
既然上面的方法不行,那就用另外一种方法:当用户第一次触屏页面的时候去初始化视频2,然后等用户滚动页面一定高度的时候再去播放视频1,当视频1播放完毕,在回调里面直接播放视频2:

但这样还是会报错,我在想是不是canplay的事件发生的时候,video还没有初始化完成,但文档里面又找不到video初始化完成的API。
于是把逐个看似跟video初始化完成差不多的事件全都试了个遍,包括oncanplaythrough oncanplay onplay onplaying onprogress onreadystatechange ontimeupdate... 结果统统都不行。
后来经过反复调试和测试,发现一个规律,把视频2在自带的控制条上手动触发播放,等开始播放之后,再手动暂定,然后再播放1,等视频1结束后调用视频2 是正常的,也不会报错。
基本上可以总结成一个规律:只要视频2已经播放过,哪怕一帧就行,这样当视频1播放完毕之后再play视频2,就是正常的!
好既然找出规律来,那么就好办了,怎么监视视频播放过呢?由于没有现成的api.只能用别的事件来控制了~
因为在之前已试过video的N多事件,这时候该 timeupdate 登场了。 文档解释是:当播放位置改变时(比如当用户快进到媒介中一个不同的位置时)运行的脚本。
逻辑就是只要有视频播放的时候,这个事件就会不断地被触发。当有了播放时间(currentTime>0)了,就说明已经播放过了,然后暂停它。等着再次被play();

兼容android尝试能不能只需要一次滚屏事件就完成这个交互,不过又掉进android里面的touchmove、touchend的坑里。
一、不能存在两个初始化的video,会报错
二、没有用户主动触发行为,play()执行是无效的,但在该视频在已经被播放的情况下是可以不用用户主动触发直接Play()是可以的(必须是已经播放过,即使初始化完成,直接Play()也是不行的)。
最后关于兼容腾讯新闻app和IOS自带浏览器的问题在这里就不细说了。另外在某些iphone5和5S在safari下,如果当前页面的后面有全屏的视频,即使不显示,位置也不在视窗内。点击页面时会出现“点透”的BUG,页面上的任何触屏事件都捕获不到,就是触屏事件全被看不到的video抢去,解决方法就在video隐藏的时候设置 width:1px; height:1px; 等到播放的时候再设置成全屏的宽高。
想学习怎么做的同学看完有没有收获呢?是不是手痒了?赶紧自己也去试试吧~
50%
我支持
0
50%
我反对
0
上一篇:百度度秘怎么用?度秘在哪里?